1. Layerpath
Standout feature: Modify the voiceover script and callout text to match the tone of voice of your marketing, sales, or onboarding teams.
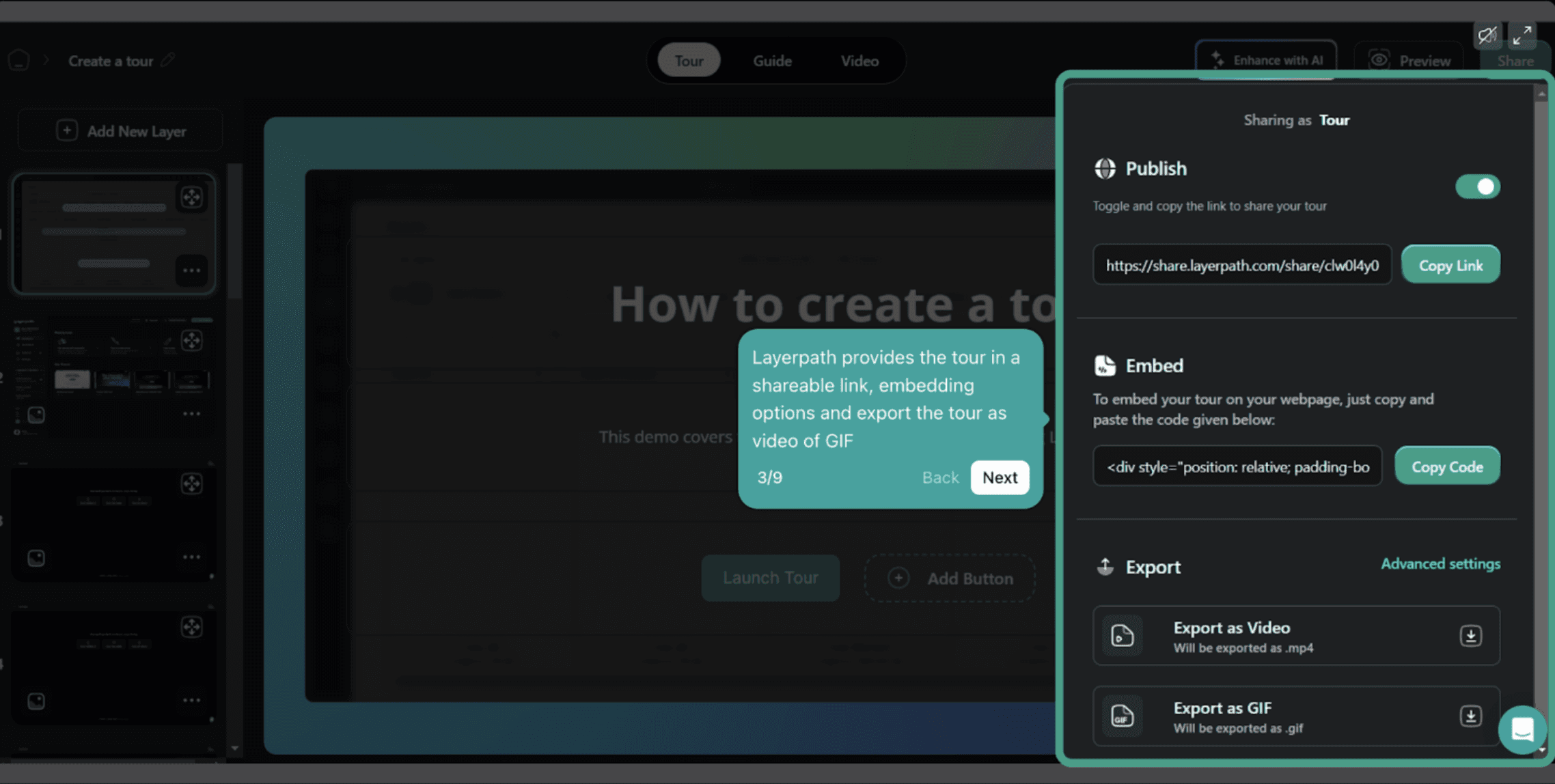
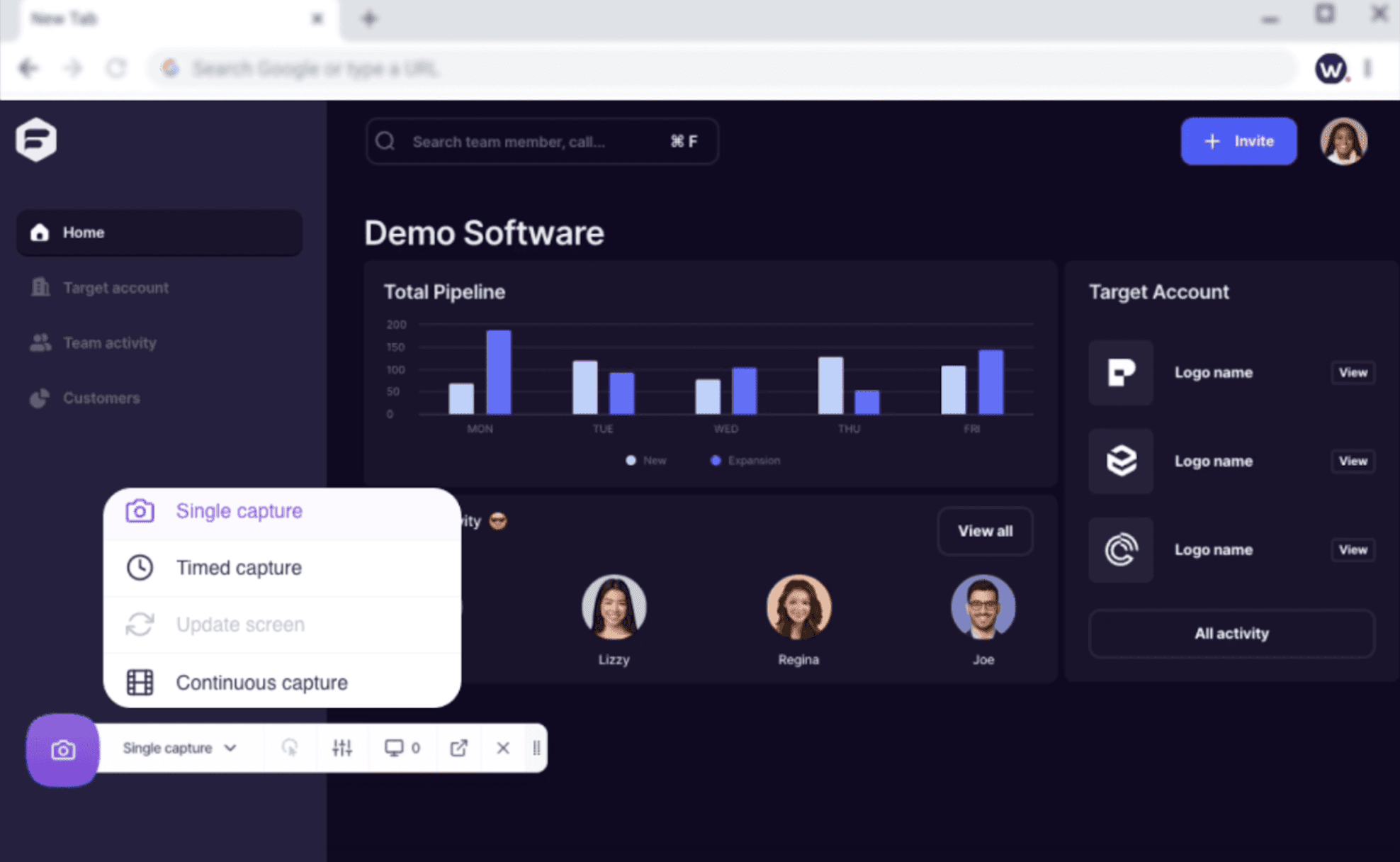
Layerpath is an interactive demo and video creation platform for early and growth-stage companies that produce multiple types of product assets. All you have to do is upload an existing product video or record your workflow using the Layerpath Chrome extension — — which will give you interactive demos, product videos, and help docs from that one recording.
For interactive demos, Layerpath’s AI engine will break the screen recording into a series of slides (or steps) based on your clicks. You can then customize the demo with AI voiceovers, your branding, and other visual effects in the Layerpath Editor. Once done, you can either share the demo or export it as a GIF or video.
This makes Layerpath a great option for smaller teams looking to scale product education efforts alongside rapid product development — because you can go from screen recording to professional-looking interactive demos, help docs, and videos in under 10 minutes.
Layerpath’s features
AI voiceovers: Add natural-sounding, synthetic voiceovers in 12+ languages and 6+ styles
Branched tours: Allow visitors to ‘choose their own adventure’ using conditional branching
Demo playlists: Create demo collections for easy categorization and sharing
Auto-generated text annotations: Automatically generate descriptive text for visuals within your demo
Brand kit: Maintain a library of your brand’s visual assets like logos, voiceover choice, and canvas template
Custom forms: Add a form to your intro and outro slides to collect lead information or get feedback
Navigation bar: Allow users to skip steps and skim through the demo with a quick-access bar at the bottom of the demo
Layerpath’s pros
Generate interactive demos, help docs, and product videos from a single recording
Record your screen or upload existing assets and convert them into interactive experiences
Add micro-animations and effects to enhance your demo’s visual appeal
Customize the demo experience with options like image editing tools, layout options, and transition timers
Layerpath’s cons
It doesn’t support HTML-based demos at the moment
CRM and Martech integrations can only be enabled using Zapier
Layerpath’s pricing
Free plan available. Paid plans start at $39 per user, per month.
Curious to learn more? Sign up for free and start building interactive demos (and more) with Layerpath!
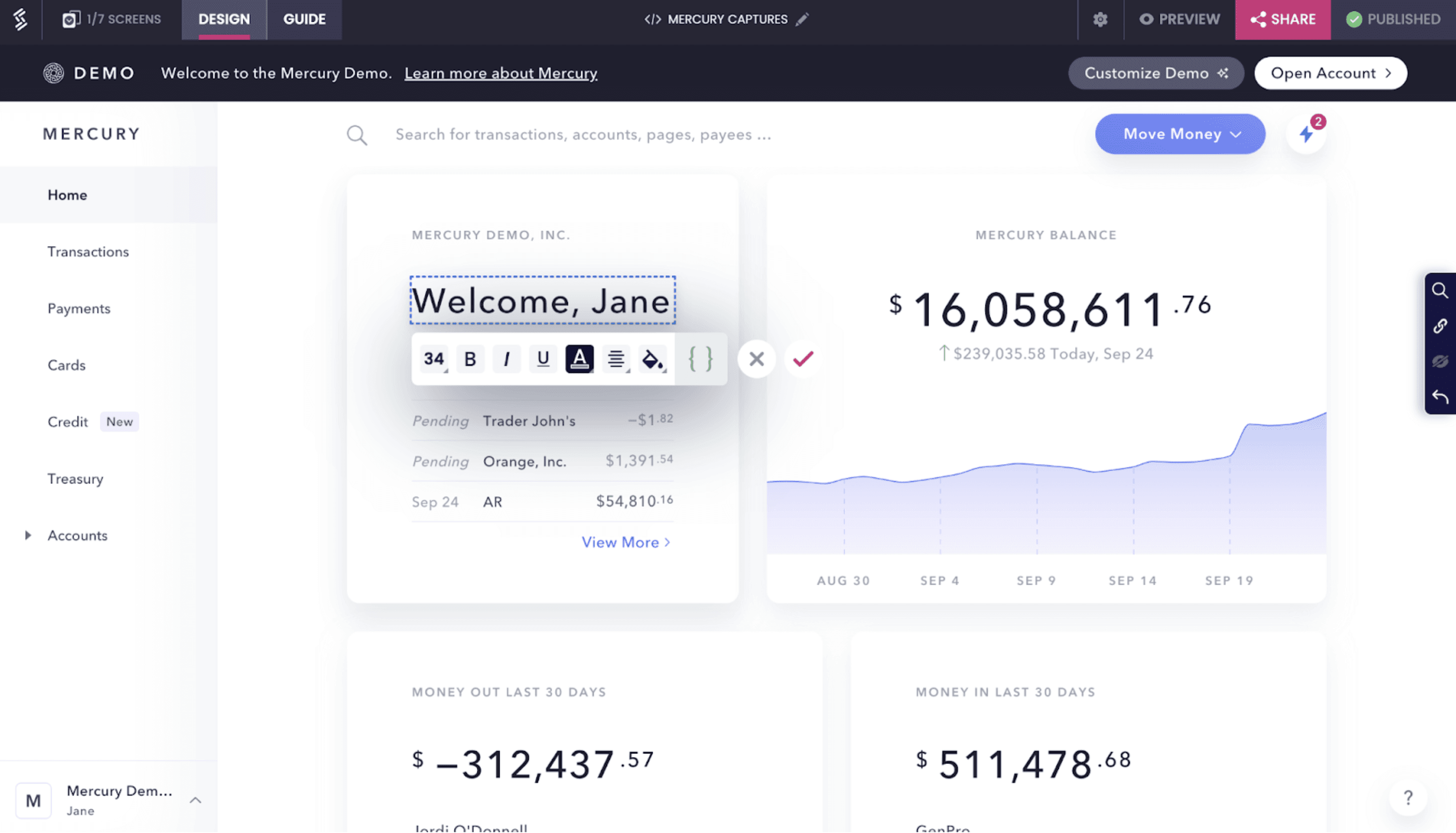
2. Arcade
Standout feature: A ‘Page Morph’ feature allows you to modify UI text without any code.
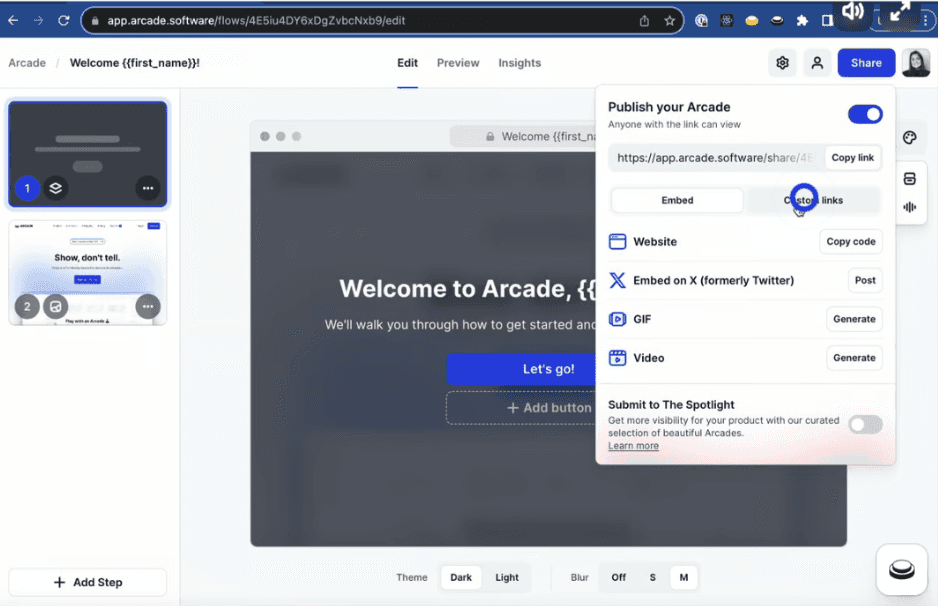
Arcade is the Loom for interactive demos — allowing teams to combine interactive product tours with camera recordings. And if you prefer not to use a human narrator, then you can swap them for an AI voiceover or some background music as well.
It also integrates with popular AI tools like Clearbit AI for account reveal, and CRM and marketing automation tools for easy lead data syncs. And while it has a feature that allows you to blur sensitive information, it lacks some of the other editing options like cropping and hiding UI elements.
Arcade’s features
Branched tours
Audience reveal
Background music
AI voiceovers
Camera recording
Arcade’s pros
Demos will be automatically optimized for the mobile view when the screen size goes below 600 px
You can hide hotspots and callouts using the shortcut Cmd + Shift + D
Add background music, camera recordings, or synthetic voiceovers to your demos
Arcade’s cons
It doesn’t support HTML-based product demos
No password-protection or domain-restriction capabilities
Arcade’s pricing
Free plan and trial are available. Paid plans start at $38 per user, per month.
3. Tourial
Standout feature: Add a custom resolution that triggers when someone interacts with your demo via their mobile devices.
Tourial is an interactive demo tool that allows you to create both screenshot and HTML-based product tours. It comes with most of the regular demo creation and editing features, plus quite a few native integrations. Tourial will also set you up with custom integrations with CRM and BI tools for an additional fee.
The only drawback — it doesn’t come with any AI features, which can be limiting if you want to add voiceovers or localize the demos. Also, its flagship feature (customizable demo centers) is priced as an add-on and costs $500 per month — which bumps up your monthly fee by quite a bit.
Tourial’s features
Timed tooltips
Demo center
Form fail notifications
No-code HTML editor
Native Slack integration
Tourial’s pros
You can embed both individual demos and demo centers on any web page
For demo centers, visitors can save their progress and return at a later time using custom links
You can ask users features or integrations users would like to explore and create a custom library with just those
Tourial’s cons
Lacks text or logo customization options
The demos can’t be downloaded as GIFs or videos
It has an upper limit of 25MB per media file
Tourial’s pricing
No free plan or trial is available. Paid plans start at $600 per month.
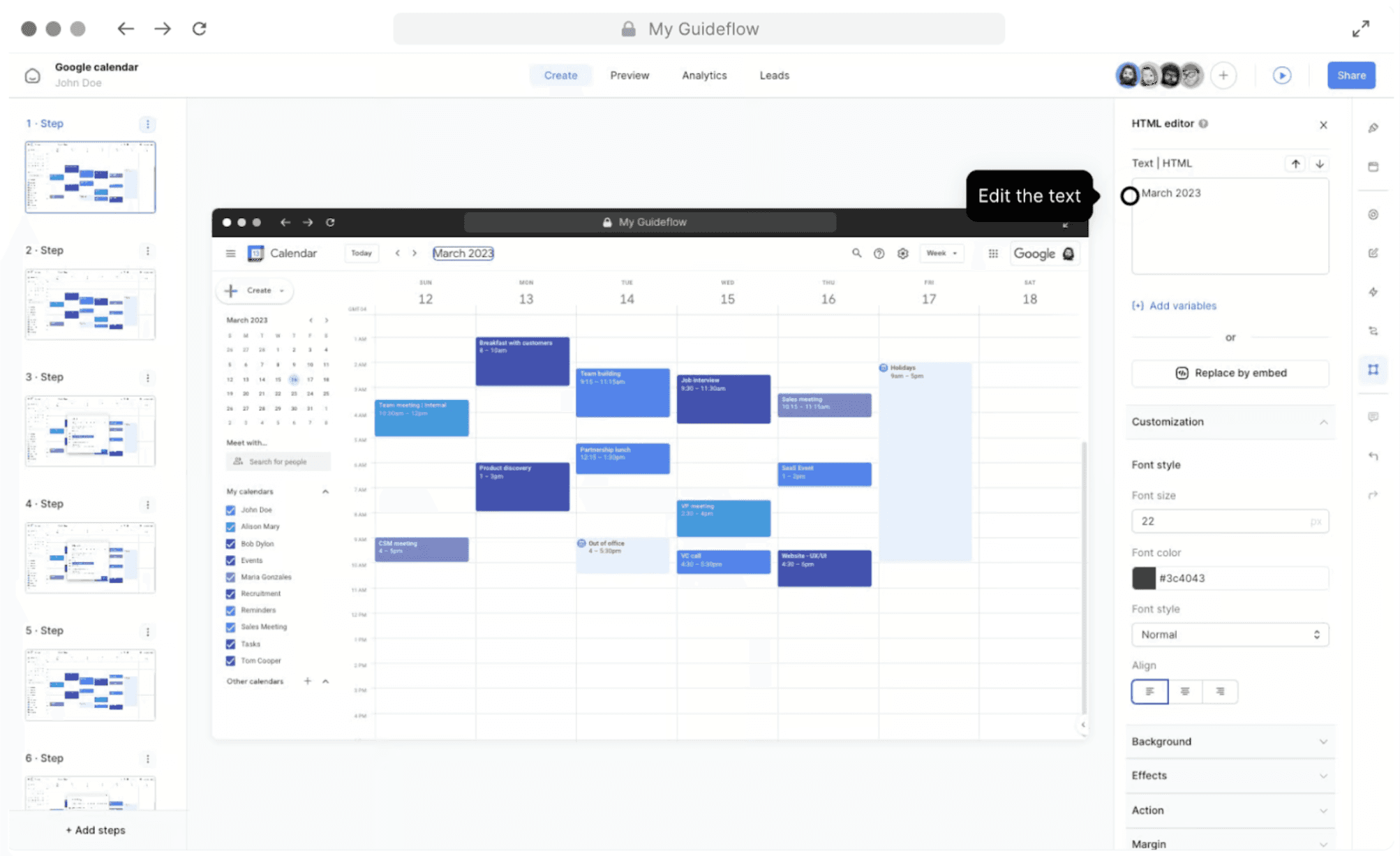
4. Guideflow
Standout feature: Swap UI text or images across all slides within your demo using the “Find and Replace Elements” feature.
Guideflow is an interactive demo platform that supports screenshot and HTML-based interactive demo creation. It’s another platform that checks most of the boxes including editing, personalization, and analytics. It also segments views by external stakeholders (customers) and internal team members (or partners) so you can avoid inflated demo analytics.
However, Guideflow misses out on some of the basics like brand libraries, demo chapters, and progress bars.
Guideflow’s features
No-code HTML editor
Demo completion checklists
Hotspots and spotlights
Lead capture form
AI voiceovers and translations
Sandbox environments
Guideflow’s pros
Its integration with Clearbit AI enables you to get company details for anonymous users
Your audience can scroll through the UI screen for a more realistic and contextual demo experience
You can set custom resolutions for your demo’s social previews
Guideflow’s cons
It doesn’t support branched (choose-your-own-adventure) style demos
You can’t upload or convert existing product videos into interactive demos
You can’t add human voices to demos, only AI voiceovers
Guideflow’s pricing
Free plan available. Paid plans start at $40 per user, per month.
5. Storylane
Standout feature: Add tokens into your demo’s HTML code to personalize UI text and visuals.
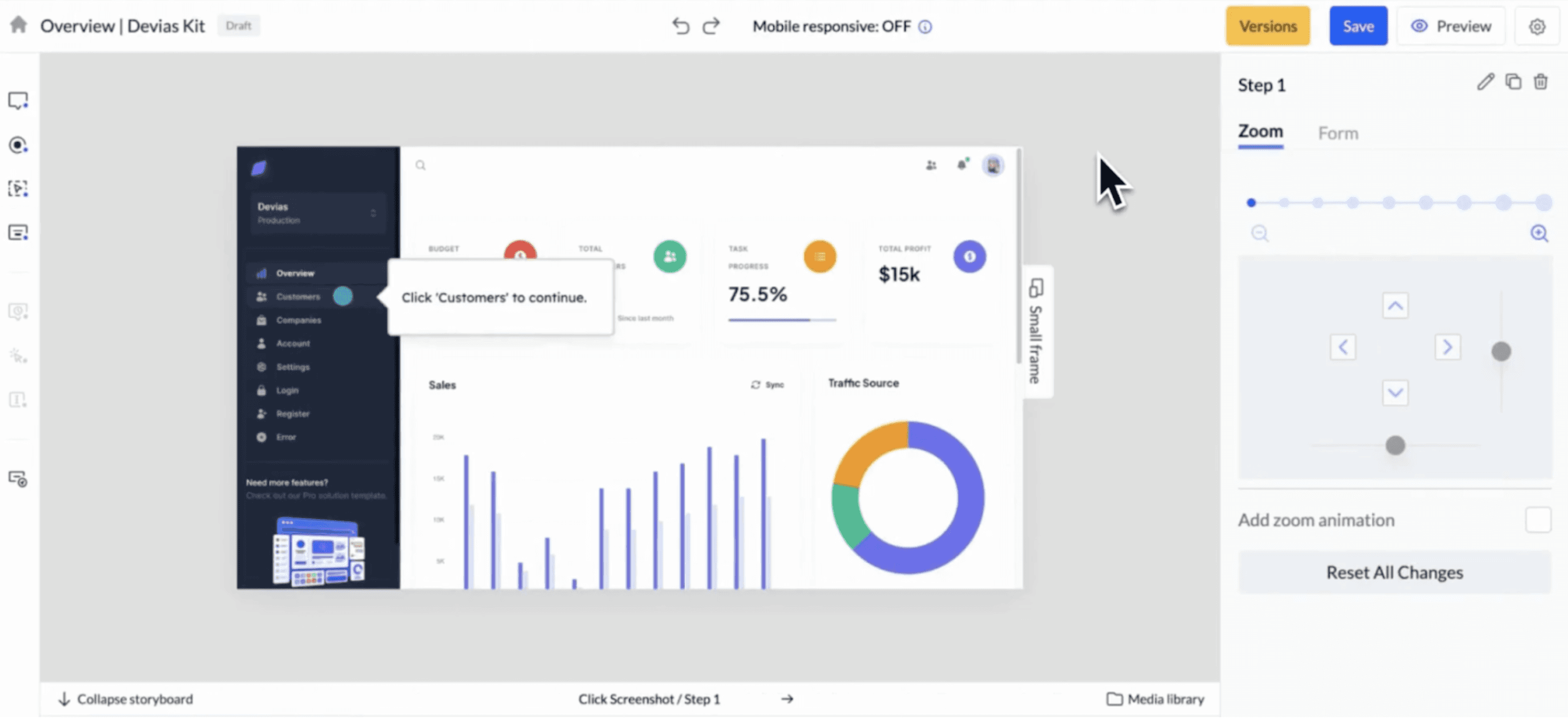
Storylane is an interactive demo tool that allows you to create both screenshot-based and HTML-based interactive demos. The latter, especially, can help you with customizing your product’s UI on a granular level, not to mention personalizing it with tokens.
Also, while Storylane has an option that allows you to download your interactive demos as videos or GIFs, it doesn’t provide any native video creation or editing tools. It also has one of the more limiting free plans that allow users to publish only one screenshot-based demo.
Storylane’s features
HTML editor
Custom branding
Demo hub
Branched tours
Password-protected demos
Storylane’s pros
It comes with an ‘Account Reveal’ feature that predicts which companies your anonymous visitors are from
You can embed videos, GIFs, and PDFs onto your demo for extra context
It allows you to create a guided product tour by grouping multiple short demos
Storylane’s cons
Limited customization options for hotspots and tooltips
For HTML-based screen captures, you can only record one tab at a time
Only charts and graphs captured in the SVG format can be edited
Storylane’s pricing
Free plan available. Paid plans start at $50 per user, per month.
6. Supademo
Standout feature: Dynamic variables that allow you to create personalized share links for easy tracking
If you’re looking for an interactive demo platform that comes with on-premise hosting support, then Supademo could be the one for you. Plus, it covers the basics — demo creation, customizations, and analytics — with features like video splitting, a variety of hotspot designs, conditional branching, and both demo-specific and workspace-specific engagement metrics.
Supademo also supports some basic keyboard shortcuts for both the editor and the Chrome extension — a useful feature if you prefer them to using the mouse. However, Supademo — and especially its on-prem facilities — can be pretty expensive.
Supademo’s features
AI text generation (and translations)
Chapters with multiple CTAs
Keyboard shortcuts
Password-protected demos
Supademo’s pros
You can embed your calendars and forms within the demo for quicker lead capture
It lets you convert Figma POC frames into interactive prototypes for easy sharing
The Supademo desktop app allows you to record both desktop apps and mobile emulators
Supademo’s cons
Limited team management and access control features
Some users have reported a glitchy experience with the Chrome extension
AI annotations are a hit or miss when you manually upload screenshots
Supademo’s pricing
Free plan available. Paid plans start at $36 per creator, per month.
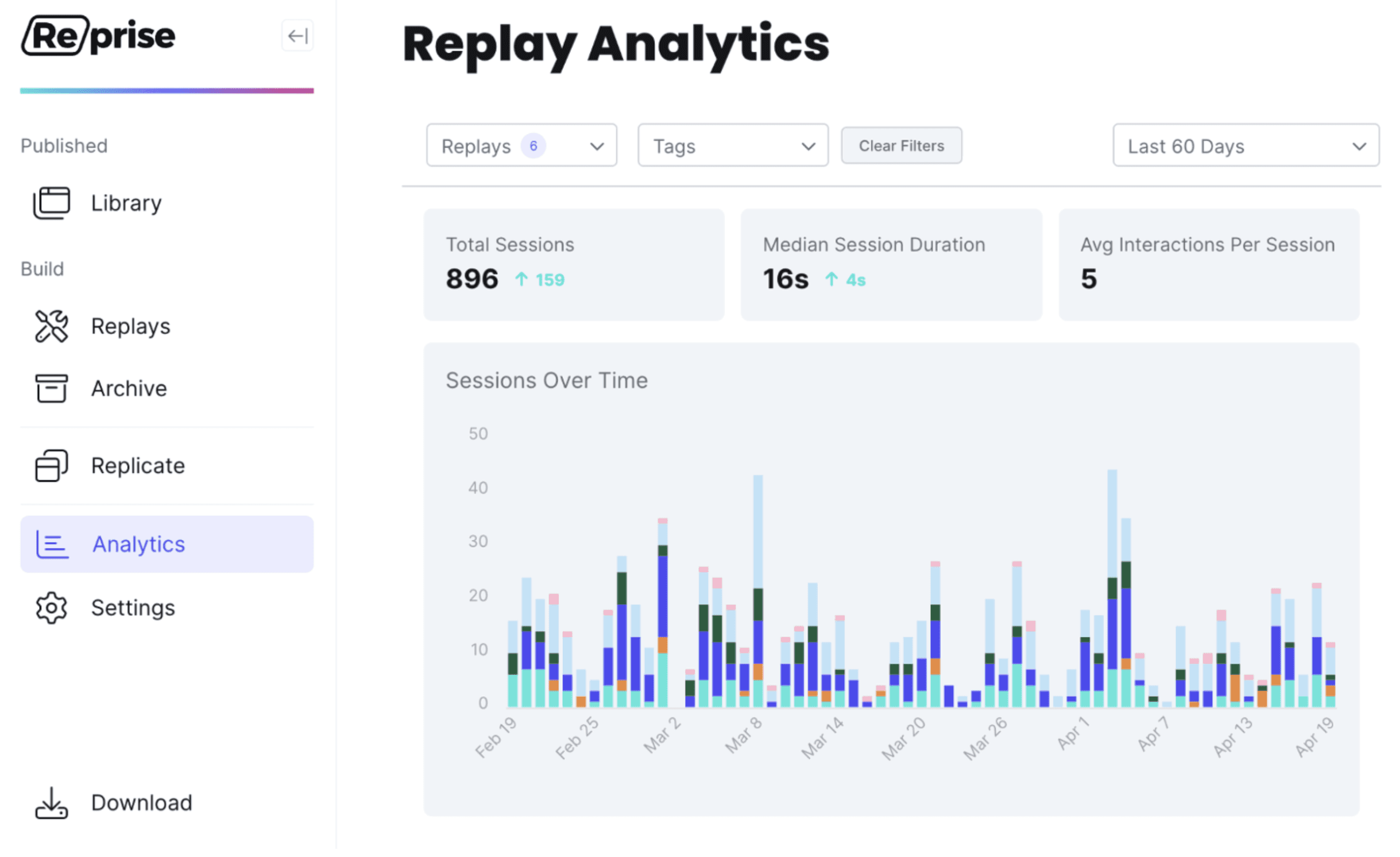
7. Reprise
Standout feature: Custom APIs that provide real-time user insights on demo engagement and performance.
Reprise is an interactive demo platform that’s built for enterprise marketing and sales teams. This means while the platform is feature-rich, it also requires some engineering bandwidth to actually benefit from its advanced editing capabilities, JavaScript plugins, or custom APIs (for real-time demo usage metrics).
However, if you have the resources, Reprise can help you create polished interactive demos (using video recordings) and sandbox environments (by cloning your app). It also provides native integrations with Salesforce, Hubspot, and other popular sales and martech tools — so you can sync demo analytics with them and centralize customer data.
Reprise’s features
App cloning
Custom sandboxes
Online and offline demo access
Lead capture forms
Dynamic variables for personalization
Reprise’s pros
Allows you to clone your app or platform into a custom sandbox experience for a demo that closely mirrors your product
Along with web apps, it also supports both mobile and desktop apps
Provides role-based access control (RBAC) features so teams can decide who has access to which demos
Reprise’s cons
Doesn’t auto-generate a draft of the demo — making demo creation a rather lengthy process
Editing options like padding and margins can only be configured using CSS, while others like hiding certain elements on screen require custom code
Reprise’s pricing
Contact the Reprise team for a quote.
8. Walnut
Standout feature: The no-code editor which allows you to modify UI elements and even add new ones.
Walnut calls itself the ‘full-funnel demo platform’ that aims to help sales teams engage leads at all stages of the buyer journey. As such, it doubles down on demo analytics to help you gauge how warm a lead is, and also give them a personalized experience by embedding Salesforce or Hubspot forms directly onto the demo.
This emphasis on sales funnels (and analytics) comes at a disadvantage — Walnut comes with limited customization and editing options that can be restricting for some users. Plus, it’s got a rather inflexible pricing structure — no free trials, and only annual plans — making it a tricky option for both startups and scaleups.
Walnut’s features
No-code UI editor
OpenAI integration
Custom domain
Deal insights
Walnut’s pros
Allows you to create gated demo playlists for different customer groups
Shows you if a deal is warm or at risk based on their demo engagement metrics
You can create ‘smart objects’ like icons and add them to all relevant screens automatically
Walnut’s cons
You can’t upload and convert existing product videos into demos
It doesn’t support conditional branching capabilities
Walnut’s pricing
No free plan or trial. Paid plans start at $9200 per year.
9. Floik
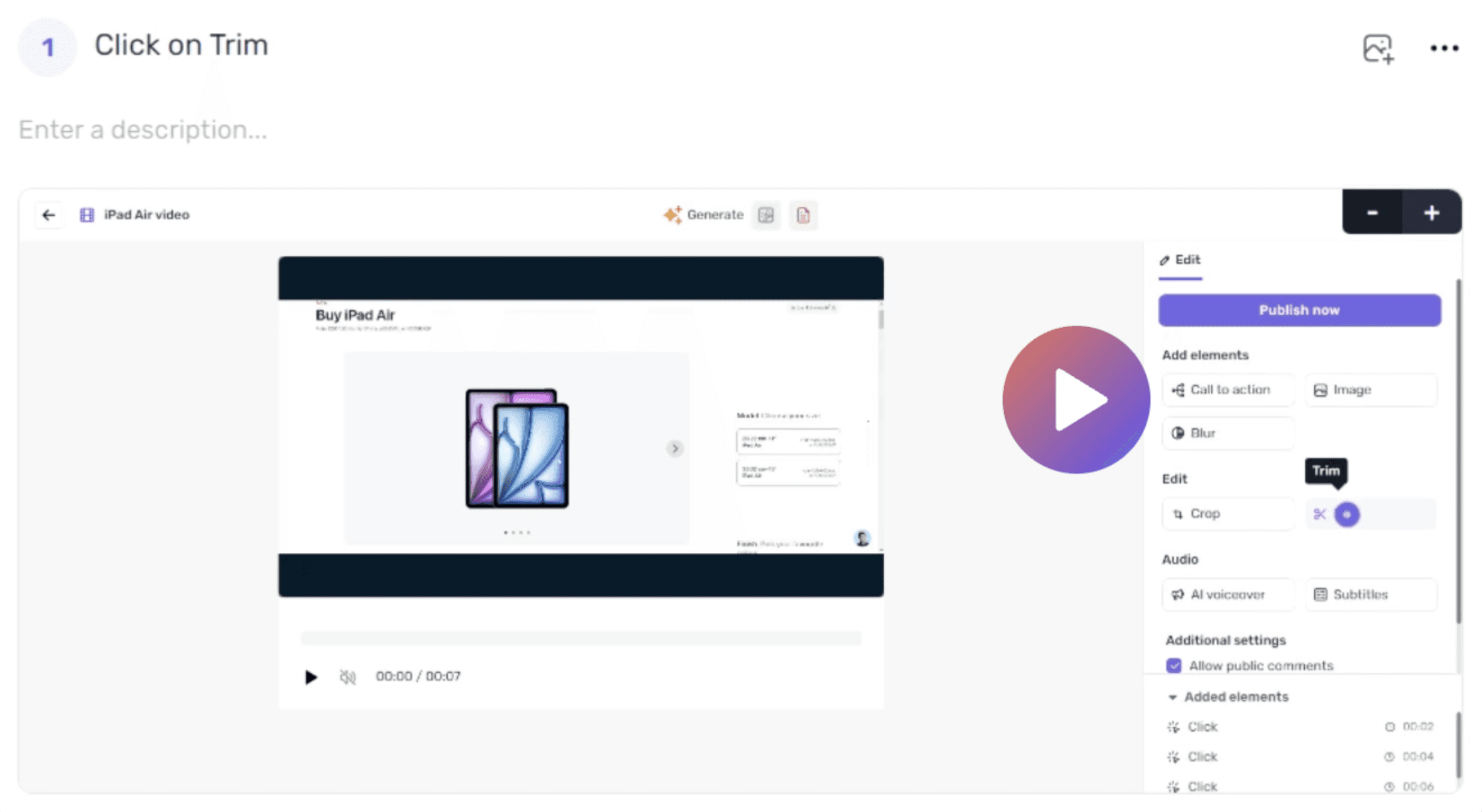
Standout feature: Convert video orientation from landscape to portrait for easy social sharing.
Floik is another ‘three-in-one platform’ that allows you to create interactive demos, videos, and help docs from a single-screen recording. Floik comes with a solid set of editing options — such as AI-powered smart crop and trim features — and AI voiceovers in around 20 languages. It also allows you to create demo libraries by adding your demos into public folders.
These make Floik a good option for smaller or one-person teams looking to create a larger number of demos. However, it doesn’t support some of the more advanced customization options like HTML-level screenshot edits or dynamic variables.
Plus, its free plan can be quite limiting — a great way to explore the product but you’ll need to upgrade to one of their paid plans to use its more advanced editing tools.
Floik’s best features
Custom domain
Branched tours
Demo library management
Subtitle editor
Floik’s pros
You can auto-blur parts of your screen when recording with the extension, reducing work during the editing process
You can convert guides into interactive demos with just a click and vice versa
Helps you get your demos ranked on Google by adding meta titles and descriptions for each of them
Floik’s cons
There’s an upper limit of 10 limits for the videos you record via the Floik browser extension, which can get restricting at times
Some users have reported sync issues between the audio and video
Floik doesn’t provide built-in lead capture forms or similar capabilities to collect leads during a demo
Floik’s pricing
Free plan available. Paid plans start at $29 per user, per month.
10. HowdyGo
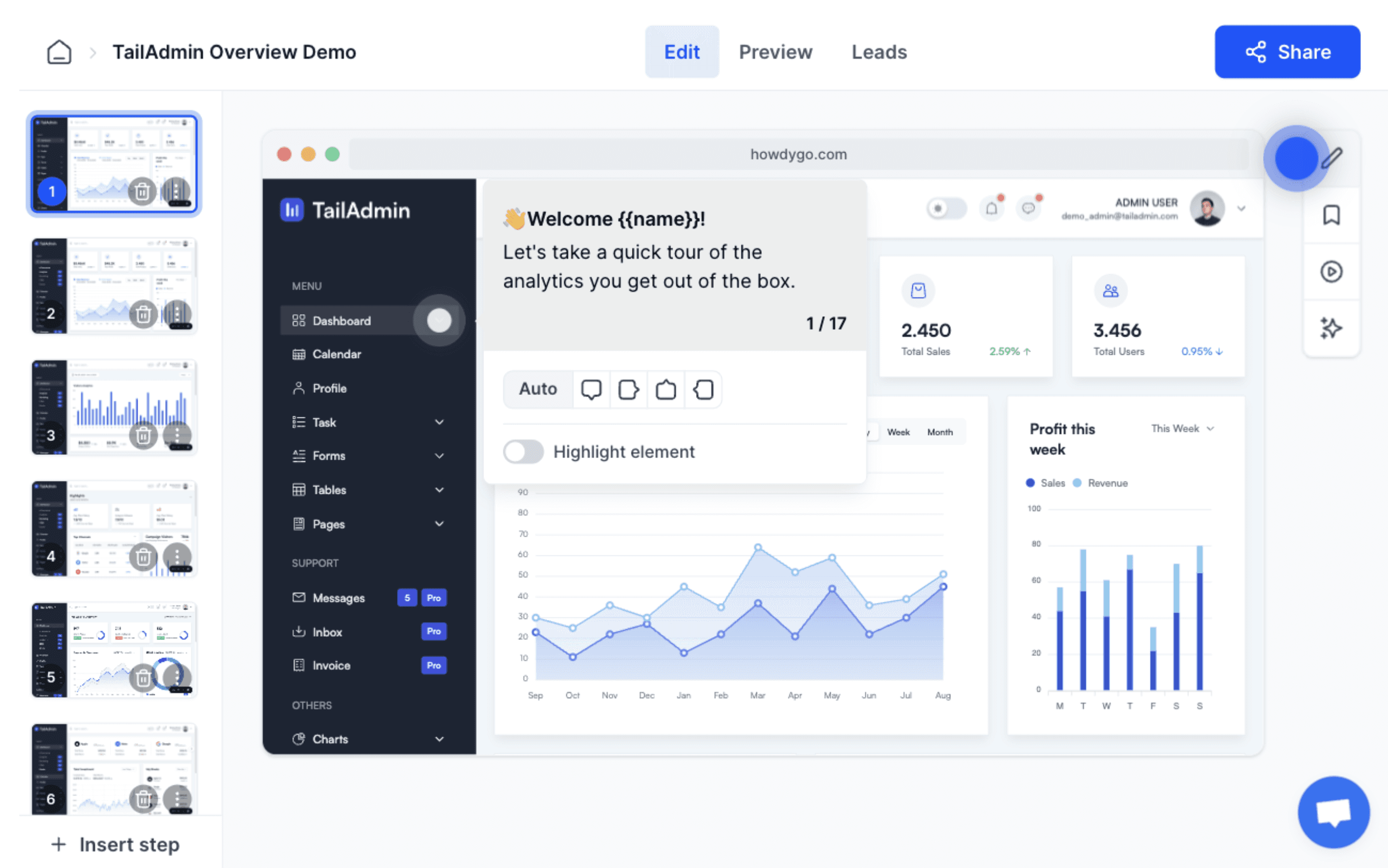
Standout feature: Trigger custom actions on your website landing page based on actions done in the demo.
HowdyGo is a simple, no-frills interactive demo platform for small marketing teams. It supports only HTML-based screen recordings where it clones your app's HTML/CSS — giving you the option to customize your UI components on a granular level.
However, the platform lacks quite a few advanced features such as conditional branching, image-level UI edits, and other editing options like replacing elements.
HowdyGo’s features
HTML capture
Lead gen form
Demo chapters
Custom branding
Auto-progressing steps
HowdyGo’s pros
You can either embed the demo center on an existing page or host it as a separate page
The no-code HTML editor allows you to edit or personalize UI text using dynamic variables
You can customize the browser frame URL to match your website
HowdyGo’s cons
No voiceover or subtitle capabilities
It doesn’t provide AI features
Lacks password protection for demo access
HowdyGo’s pricing
Free plan available. Paid plans start at $99 per month.
How to choose the right interactive demo platform?
With interactive demos, a huge part of the user experience depends on your software’s capabilities. So it’s important to pick one that’s not just easy to use or feature-packed but also gives your viewers an engaging experience.
Here are some factors to consider when choosing the right interactive demo tool:
Decide your demo approach
The first step is to decide what types of interactive demos you want to create. Are you aiming for a simple clickable demo or a more complex sandbox experience? Similarly, while HTML-based demos give you a lot of personalization options, media or screenshot-based demos are a better option if speed is your goal.
Evaluate its features
Once you have a general idea of your demo goals, the next step is checking if the platform comes with all the core features such as:
A browser extension and demo editor for easy recording and demo creation
Voiceover, translation, and subtitle options for an accessible user experience
Branding options like logos, colors, fonts, and custom domains for consistency
In-depth analytics to help you understand the demo’s effectiveness in engaging users.
Integration capabilities
Whether you are sending lead information to your CRM database or getting deeper into demo performance metrics using tools like Google Analytics — integrations are the link that centralizes data and streamlines your sales and marketing automation efforts. So pick an interactive demo platform that either integrates with your tech stack or comes with Zapier support so you can build custom integrations.
Artificial intelligence
Another key factor — AI capabilities can speed up the demo creation process and improve the viewer experience. For example, multilingual AI voiceovers can expand your reach to global audiences, while AI text generation can automate content creation. Some platforms even come with AI-powered demo generation and editing capabilities.
Scale your interactive demos (and more) with Layerpath
Each of the interactive demo platforms mentioned on the list is a great option but what if you want to do more? Because interactive demos — though incredibly effective — are just one aspect of product education and product-led GTM.
And if you’d like to choose a tool that helps you create multiple types of multimedia content, then may we suggest Layerpath? Our AI-powered platform allows you to create interactive demos and other assets such as help docs, product videos, and GIFs in one go.
Not only does this save you time but you also get an asset for each of your high-traffic zones — interactive demos for your website and in-app onboarding flows, help docs for your knowledge base, and videos for your social media. Convenient, right?
Want to see Layerpath in action? Sign up for free and get started immediately, or if you’d prefer, check out our Demo Showcase first to get an idea of what's possible.
Frequently asked questions (FAQs)
1. How can interactive demo software speed up demo creation?
Interactive demo software (with AI and no-code capabilities) can help teams automate a large part of the demo creation process. They can help you transform your product videos into interactive experiences in minutes — whether that’s clickable hotspots, micro-animations, AI voiceovers, or even branched narratives for a hyper-personalized, choose-your-own-adventure-type, experience.
2. What are the must-have features of interactive demo software?
If your goal is to simply streamline (speed up) the process, here are 5 non-negotiable features to look out for:
One-click demo creation: Pick a platform that can convert existing product videos or screen recordings into interactive demos with just a few clicks. This saves time and effort while maintaining visual quality.
Interactive elements: While this is one place where more is better, you can start by looking for one that offers clickable hotspots, checklists, micro-animations, and lead capture forms.
Branched tours: If personalization is your main goal with interactive demos, then conditional branching that allows for dynamic user journeys is another must-have.
AI voice-overs: Consider platforms that offer AI-generated voiceovers — not only does this allow you to add more context but it can also make your demo more accessible.
Demo analytics: Platforms that provide data on user behavior and intent — demo completion rate, engagement metrics, drop rate, and such — can help you increase engagement and drive conversions.
Some interactive demo tools also allow for advanced customization like HTML editing and micro-animations (such as zooming and panning) — some good-to-have features that can help with creating a more polished demo, and an overall engaging experience.
3. How to create an interactive demo?
While the actual process of creating an interactive demo will depend on the interactive demo software you pick, here’s a basic five-step guide to help you get started:
Start with a storyboard that visualizes the demo’s flow, features covered, and a tentative script
Gather your visuals — the product recordings, intro and outro screens, and other filler slides and illustrations
Stitch your demo together by assembling your visuals, adding the interactive elements, branched narratives, and CTAs
Layer the demo with AI voice-overs, dynamic variables, and your branding (logo, colors, and fonts) to help it stand out
Finally, add your lead capture forms to the demo, create shareable links, and distribute them within your network for maximum impact.